No matter how much recruiters value your LinkedIn, GitHub, or other profiles.
A resume is essential for applying to jobs; there is a whole industry that revolves around this, and people spend tons of money to get their resumes right.
3 days ago, I posted this tweet:
I am on an exploratory journey to discover how these resume builders work, and why they charge so much to build a professional-grade resume.
This is more of a challenge for me. To see if I can do it when I say “This does not look so complicated, I can do it too”.
Narrator voice: “He couldn’t”
Of course, I might not be able to reach the quality of online resume builders who have spent thousands of dollars and hours in refining their tools.
My only goal is to learn how they do it, and not make a replica of this system.
Thus, is born Create Resume - Website | GitHub

So, I created this repository where I have been working over the past week to build it.
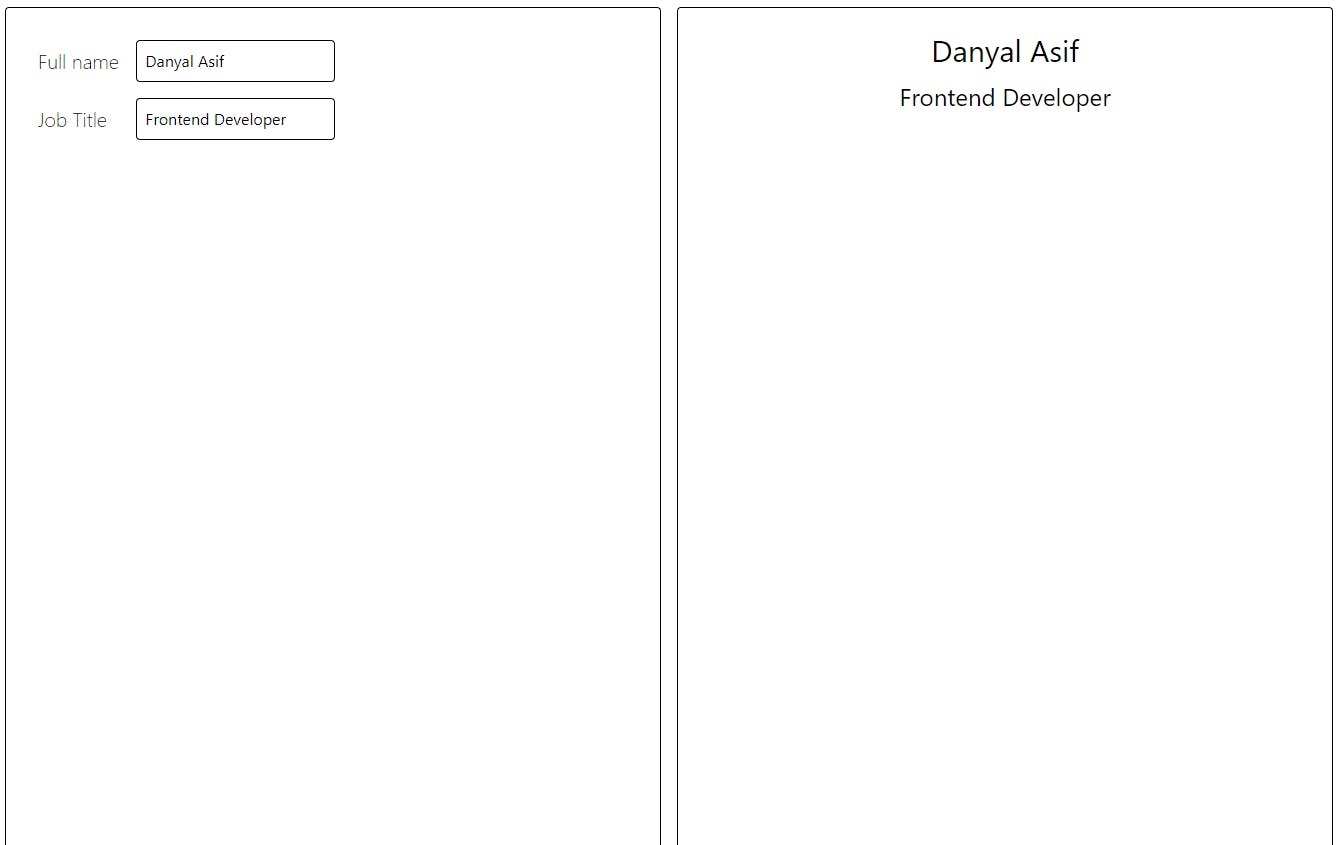
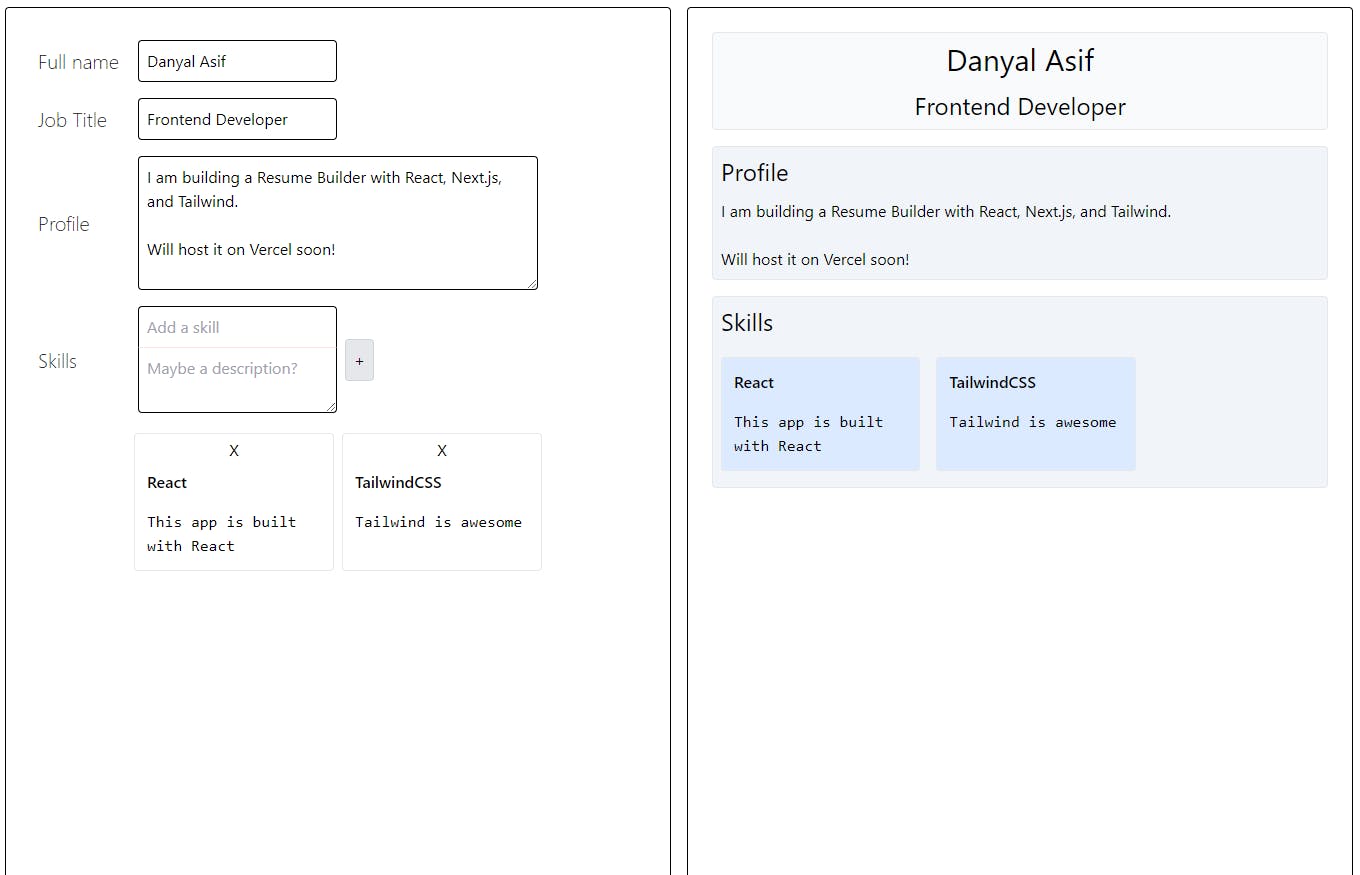
So far, I have added various text fields and a save to pdf function, there were some things I was already familiar with and others that I wanted to explore for a long time.
Planning – Scoping & Creating
Tech Stack
Next.js
Tailwind CSS
Vercel
I used this stack to build this. My reasoning for using this set of technology is that I wanted to learn Next.js and Tailwind CSS.
So far, I have enjoyed using both of them and they have improved my workflow.
What I want to do with this project
What’s in it for me, and how others can benefit from it?
I have a curious mindset about the tools I use. In fact, that’s how I got into programming and later went on to become a software developer.
So whichever tool I’m using,
I research about a bit on how it works,
what technologies it uses, and
what’s the complexity of such a tool
I have tried to build Task Scheduling applications before which ran on the command line.
I wanted to replicate small parts of what `Windows Task Scheduler does (honestly, at that time I didn’t know there even was such a thing so I just built it out of necessity)
Some of the basic functionality I want in this resume builder project are:
Create a PDF on the backend or in a Lambda and serve that directly
Right now, the user has to press CTRL + P and then manually save it as a PDF which I don’t like, I want to replicate how other places do it.
I want to make it simpler so a user does not have to press multiple buttons to generate a PDF. One button solution if you may.
Possible solutions for it are making a PDF on the backend or using a library like jsPDF.
- Drag and Drop block elements
I haven’t seen this functionality in other resume builders, but this is something I have always wanted to see.
Sometimes I just want to change the layout a bit and see how it would look and feel but most resume creators only have a separate Editor interface where you can select different layouts, it’s a few more steps.
I have worked with Drag & Drop libraries in React before, so I already have a plan on how I can make this into reality, it might just be a bit more work to get right. We don’t want bad-looking UI.
- Templates
Templating is not the most difficult task on the list.
Remember resumes have to be ATS compliant first because if you are sending your resume to any company it will pass through an ATS where keywords and other info will be extracted from it. So, it needs to be in a way where information can be easily parsed.
On the off chance that your resume is actually read by a human, it needs to be at least a bit aesthetically pleasing so it’s easily readable.
- ATS Compliance check
This would be my most ambitious goal of this journey, other companies charge a good amount of subscription money to check your resume for ATS Compliance.
I want to find out how.
I’m still collecting data on how it’s done. And whether or not it’s technically feasible for me to implement this.
- Custom Styles & Fonts
Every resume checker has this option, it might be as easy as adding a few extra Tailwind classes to the mix based on what’s selected.
What am I doing right now?
Setting up the project
Next.js and Tailwind CSS are extremely easy to set up and work with.
I have also added Context to pass data between the Editor and Preview components.
Why Context? I don’t think this project has enough data flowing back and forth to require any other library.
One thing I am trying to do is keep the external helper libraries as low as possible and try to come up with the functionality myself.
Why would I do that? It’s the best way to learn. I am already proficient at reading and using external code and what I want to do now is to create things on my own and learn things in the process.
This is what the website looks like now:

To Summarize
I am trying to build a resume builder called Create Resume
Do check out the GitHub repo, Star it, and give suggestions
Interact with me on Twitter, drop me a message if you want to discuss this project or have any suggestions
Leave me a comment here, what am I doing right, what am I doing wrong?
This is article #3 of the 4 Articles in 4 Weeks Challenge.
You can check out my previous articles here: